Setup
플레이어를 생성 및 설정정보를 전달
HTML의 컨트롤요소중 재생버튼를 클릭하면 인스턴스를 생성하고 즉시 재생을 시작할 수 있습니다.
setup ()과 play ()를 호출하면 요소에 대한 사용자 상호 작용이 인스턴스화 된 플레이어로 생성됩니다.
또한 autoplay 속성을 두면, 페이지가 로드되는순간 즉시 재생을 시작할 수 있습니다.
따라서 미디어 게시 설정을 재생하기 위해 플레이어와 상호 작용할 필요가 없습니다.
MCVideo.setup(options)
웹페이지에 새로운 MCVideo 플레이어를 생성
Parameter
| 속성 | 상세 | 유형 | 필수 | 기본값 |
|---|---|---|---|---|
| options | 플레이어의 구성옵션들, Setup옵션에서 상세기술 | JSON | Yes | - |
Return
| 인자 | 설명 | TYPE | 필수 | 기본값 |
|---|---|---|---|---|
| - | - | - | - | - |
설정시 필수옵션항목은 src입니다. 미디어 소스(url)을 지정하는 속성입니다.
그외 모든 옵션의 항목별 상세내용은 [Player API Setup ] 옵션항목에 기술되어있습니다.
Sample
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"src": "http://example.com/myVideo.mp4"
});
</script>
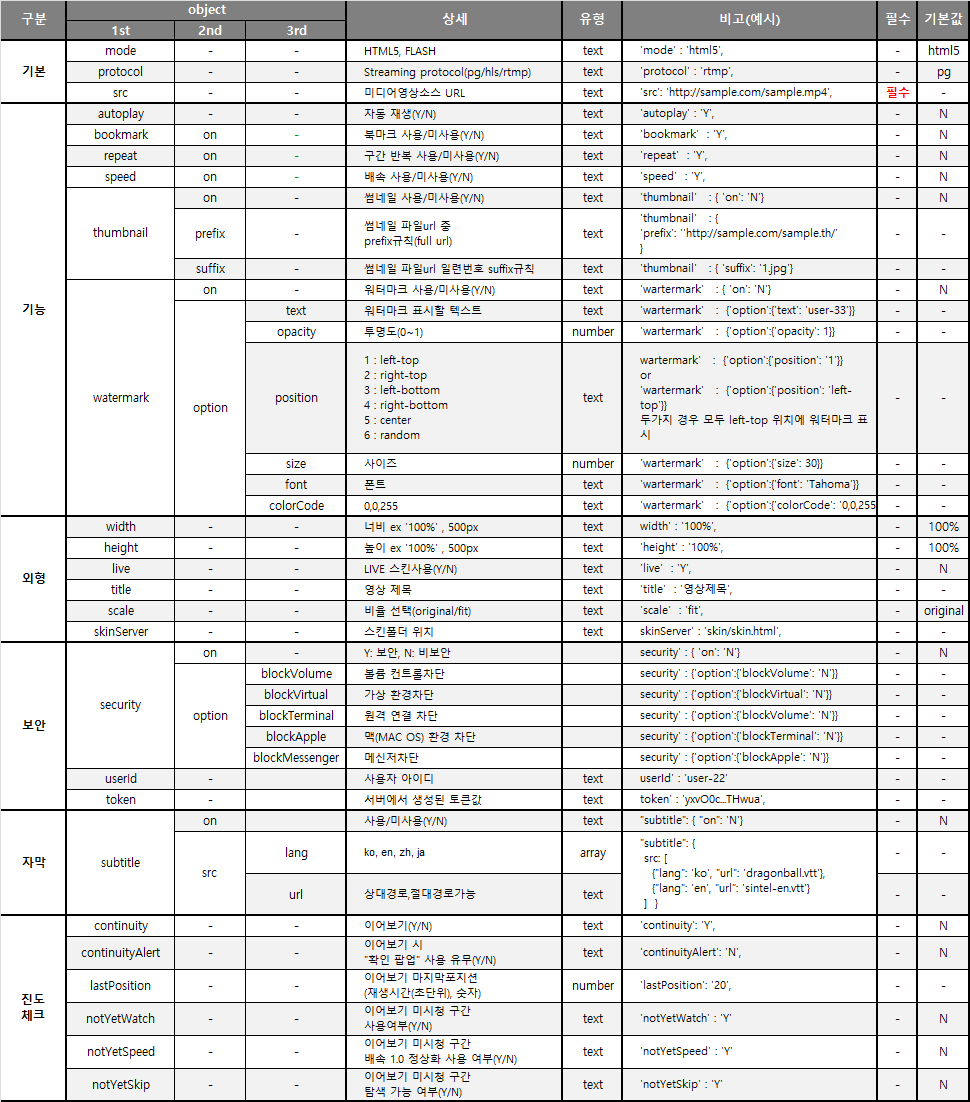
Setup options 표(설정옵션 상세표)
다음은 플레이어의 레이아웃 및 재생 동작을 구성하기 위한 옵션입니다.

Setup options 별 예제
1. mode : html5인지 flash인지 구분해서 설정하는 옵션
Parameter : mode
value : html5/flash
html5 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"mode": "html5",
...
});
</script>
flash 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"mode": "flash",
...
});
</script>
2. protocol : 프로토콜의 타입을 설정하는 옵션 , (pg(일반적인 progressive download 혹은 pseudo streaming) , hls, rtmp)
Parameter : protocol
value : pg/hls/rtmp
pg 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"protocol": "pg" , //일반적인 프로토콜의 경우 이 옵션을 생략해도 pg로 설정된다.
...
});
</script>
hls 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"protocol": "hls" ,
...
});
</script>
rtmp 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"mode": "flash",
"protocol": "rtmp" , // rtmp의 경우 flash 모드에서만 작동한다. mode에서 flash 설정옵션이 같이 필요함.
...
});
</script>
3. src : 재생영상소스 url을 설정하는 옵션 ,
Parameter : src
value : url (ex:http://test.co.kr/sample.mp4)
pg 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"src": "http://test.co.kr/sample.mp4" ,
...
});
</script>
hls 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"protocol" : "hls",
"src": "http://211.234.117.184:1935/vod/demo.mp4/playlist.m3u8" ,
...
});
</script>
rtmp 예제
<div id="player_div" class='video_container'>This text will be replaced with a player.</div>
<script>
MCVideo.setup({
"mode": "flash",
"protocol": "rtmp" ,
"src": "rtmp://211.234.117.184:1935/vod/demo.mp4" ,
...
});
</script>